시맨틱이라는 단어는 "의미", "의미론적인"이라는 뜻을 가지고 있다.
HTML5 이전에는 각각의 id에 header, footer과 같은 id를 주고 구별했지만, 개발자마다 다른점이 있다는 단점이 있었다.
따라서 HTML5에 시맨틱 태그를 도입해 개발자와 브라우저에게 의미있는 태그를 제공하게 되었다.
시맨틱 태그는 역할만 본다면 블록태그와 다른점이 없지만, 각각 의미를 가지고 브라우저가 해당 블록이 어떤 역할을 하는지를 알려준다.
예를 들면
<div>태그의 경우 non-semantic태그이고, 단락을 나눈다는 것 이외에는 내용에 대한 의미를 유추하기 힘들다.
<header>와 <footer>태그는 semantic태그이고, 어떠한 형태의 글이 포함될 것이라는 유추가 가능하다.
시맨틱 태그의 종류는 다음과 같다.
<header>, <nav>, <aside>, <section>, <article>, <footer>
검색 엔진 최적화에서 시맨틱태그는 매우 중요하다.
검색 결과에 많은 노출을 시키고 싶다면 시맨틱 태그를 필수로 사용하는 것이 좋다.
시맨틱태그의 레이아웃
See the Pen VwmaQdM by Heekng (@heekng) on CodePen.
일반적인 시맨틱태그의 레이아웃은 위와 같다.
header: 상단, 헤더를 의미한다.
nav: 메뉴, 네비게이션을 의미한다.
section: 여러 중심 내용을 감싸는 공간을 의미한다.
article: 글자가 많이 들어가는 부분, 주된 내용을 넣으며 section안에 위치한다.
aside: 사이트의 본문 이외의 내용을 의미한다.
footer: 하단, 푸터를 의미한다.
<header> 태그
<header> 태그는 상단, 헤더를 의미한다.
머리말을 지정하는 태그이다.
사이트 전체의 헤더는 주로 페이지 맨 위쪽이나 왼쪽에 삽입하며, 헤더의 내용에는 주로 <form>태그를 이용해 검색창을 넣거나 <nav>태그를 연동하여 사이트 메뉴를 넣는다.
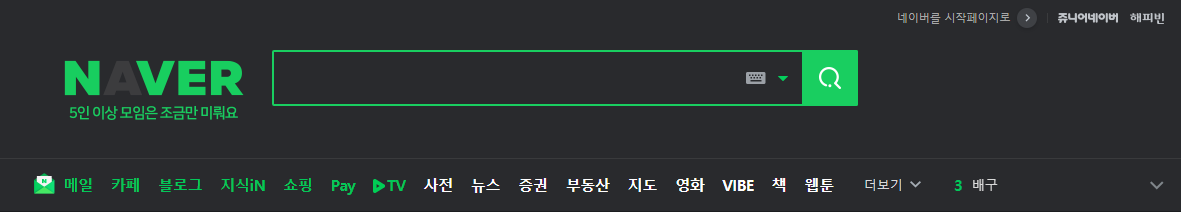
네이버를 예로 들면

이러한 구역이 헤더이며, 검색창과 아래에서 설명할 <nav>태그를 이용하여 이동할 사이트 메뉴를 넣어둔다.
<nav> 태그
<nav> 태그는 메뉴, 네비게이션을 의미한다.
문서를 연결하는 네비게이션 링크를 이용하여 동일한 사이트 안의 문서나 다른 사이트의 문서로 연결하는 링크 모음을 나타낸다.
<nav>태그는 내비게이션 메뉴 뿐만이 아니라 <footer>에 있는 사이트 링크 모음 부분에도 많이 사용된다.
<header> 태그의 예시를 들었던 네이버 검색창 아래 메일, 카페, 블로그, 등등의 버튼들이 <nav> 태그에 들어가게 된다.
<section> 태그
<section> 태그는 주제별 컨텐츠의 영역을 나타낸다.
문맥 흐름 중에서 컨텐츠를 주제로 묶을 때 사용하며, 그 안에는 섹션 제목을 나타내는 <h1>~<h6>제목 태그가 함꼐 사용된다.
<article> 태그
<article> 태그는 주로 <section> 태그 안에 들어가며, 글자가 많이 들어간 부분을 의미한다.
컨텐츠 내용을 넣으며, 웹 상의 실제 내용을 넣고, 블로그의 포스트나 웹 사이트의 내용, 사용자가 등록한 코멘트, 독립적인 웹 컨텐츠 항목을 포함한다.
<aside> 태그
<aside> 태그는 사이트에 위치하는 공간을 의미한다.
본문 이외의 내용을 표시하며, 블로그를 예시로 왼쪽, 오른쪽 또는 하단에 사이드 바가 표시된 형태이다.
필수 요소가 아니므로 광고나 링크 모음 등 문서의 메인 내용에 영향을 미치지 않는 내용을 넣을 때 사용한다.
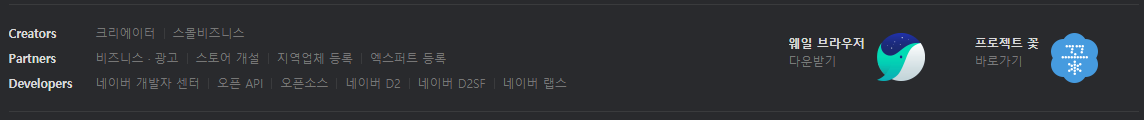
네이버를 예로

이처럼 하단에 본문과 관련없는 내용을 넣는다.
네이버는 <footer> 태그 내부에 <aside>태그를 넣은 것을 볼 수 있다.
<footer> 태그
<footer> 태그는 하단, 푸터를 의미한다.
제작 정보와 저작권 정보를 표시하며, 웹 문서 끝자락에 들어가는 태그이다.
<footer>태그 안에는 <section>, <article> 등 다른 레이아웃 태그들을 모두 사용할 수 있으며, 이런 태그를 이용해서 푸터 안에 다양한 정보를 넣는다.
'JS & TS > Frontend' 카테고리의 다른 글
| [JSP] JSP문서 작성 및 코드 작성 (0) | 2021.02.27 |
|---|---|
| [Servlet] 서블릿 Servlet (개념, 계산기 예제) (0) | 2021.02.27 |
| [JSP] JSP시작 개념 (0) | 2021.02.26 |
| [CSS] 폰트 사이즈, 웹 폰트 사용하기 (0) | 2021.02.06 |
| [CSS] 속성 상속 (0) | 2021.02.06 |
| [CSS] 캐스캐이딩 Cascading (0) | 2021.02.06 |

