폰트 크기 조절
폰트의 사이즈를 조절하는 방법은 대표적으로 %, px, em, rem 세 가지가 있다.
%: 기본 크기를 100%로 놓고 상대적인 비율로 크기 조절
px: 픽셀, 단순한 숫자로 크기를 조절하는 단위
em: 기본값을 바로 상위(부모) 태그의 폰트 크기 값으로 두고 상대적인 비율로 크기 조절 (ex. 1em = 100%, 1.5em = 150%)
rem: 상위 태그의 폰트 크기 상관없이 html기본 폰트 크기(16px)에 상대적인 비율로 크기 조절
See the Pen mdOPEjZ by Heekng (@heekng) on CodePen.
div1: html기본 폰트 크기인 16px에 100%인 16px
div2: em이므로 부모 태그의 폰트 크기 16px의 1.5배인 24px
div3: 1.5 rem이므로 html기본 폰트 크기의 1.5배인 24px
div4: em이므로 부모 태그의 폰트 크기 24px의 1.5배인 36px
div5: 1.5 rem이므로 html 기본 폰트 크기의 1.5배인 24px
위처럼 특정 px값을 주지 않고 비율을 이용하여 폰트의 크기를 조절할 수 있다.
웹 폰트 사용하기
html에서 기본 폰트가 아닌 외부 폰트를 이용하려면 웹 폰트 링크를 받아와야 한다.
눈누: noonnu.cc/
상업적 이용 가능한 무료 한글 폰트 모음 사이트 눈누
상업적으로 이용할 수 있는 무료 한글 폰트를 모아 놓은 사이트 눈누
noonnu.cc
또는
구글 폰트: fonts.google.com/
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
에서 무료 웹 폰트를 받아올 수 있다.
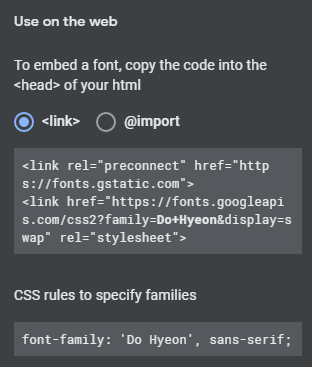
<link>를 이용하는 경우

위와 같은 창의 박스 안 내용을 모두 복사하여 <title> 태그 바로 아래에 복사하여 붙여 넣는다.
<style>의 font-family에 원하는 폰트의 이름을 붙여 넣어 사용한다.
See the Pen mdOPEgb by Heekng (@heekng) on CodePen.
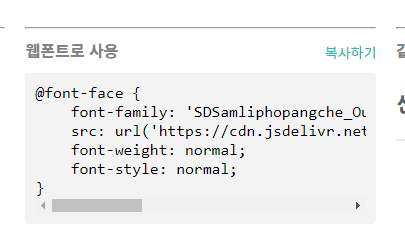
@font-face를 사용하는 경우
눈누의 경우 @font-face를 이용하여 웹 폰트를 적용해야 한다.
link와 별다를 것 없이 css 또는 <style>에서 웹 폰트로 사용 부분을 복사한 후

css 또는 <style> 태그에 붙여 넣고 font-family를 지정하여 사용한다.
See the Pen vYyGKMo by Heekng (@heekng) on CodePen.
'JS & TS > Frontend' 카테고리의 다른 글
| [Servlet] 서블릿 Servlet (개념, 계산기 예제) (0) | 2021.02.27 |
|---|---|
| [JSP] JSP시작 개념 (0) | 2021.02.26 |
| [CSS] 시맨틱태그 SemanticTag (0) | 2021.02.07 |
| [CSS] 속성 상속 (0) | 2021.02.06 |
| [CSS] 캐스캐이딩 Cascading (0) | 2021.02.06 |
| [CSS] CSS 시작, 문법, 선택자 (0) | 2021.02.06 |
