[JSP] Ajax

이전까지 배운 데이터 전송방식은 페이지 전체가 이동하며 데이터를 가공한 후 이용했다.
하지만 회원가입페이지의 경우 중복확인 버튼과 같은 현재 페이지 내에서 정보를 가공한 후 기존에 작성한 데이터들을 유지해야하는 경우에는 기존의 방식을 사용하기 어렵다.
때문에 웹 페이지 전체를 리로딩하지 않고, 일부분만을 갱신하기 위해 Ajax를 이용한다.
Ajax란?
Ajax(Asynchronous JavaScript and Xml)은 빠르게 동작하는 동적인 웹 페이지를 만들기 위한 개발 기법이다.
Ajax는 웹 페이지 전체를 다시 리로딩하지 않고도, 웹 페이지의 일부분만을 갱신할 수 있고, 백그라운드 영역에서 서버와 통신하여, 그 결과를 웹 페이지의 일부분에만 표시할 수 있다.
이 때 서버와 여러 데이터를 주고 받을 수 있다.
데이터는 JSON, XML(deault), HTMl, Text 등의 방법으로 전송된다.
Ajax의 장단점
장점
1. 웹 페이지 전체를 다시 로딩하지 않고도, 웹 페이지의 일부분만을 갱신할 수 있다.
2. 웹 페이지가 로드된 후 서버로 데이터 요청을 보내거나 받을 수 있다.
3. 다양한 UI(동적 페이지) 구현이 가능하다.
단점
1. 페이지 이동이 없기 때문에 히스토리 관리가 안된다.
2. 반복적인 데이터를 요청하면 느려지거나 작동하지 않게 된다.
3. 페이지 이동이 없다는 것은 보안상의 문제도 발생할 수 있다는 것이다.
Ajax 구성요소
1. 웹 페이지의 표현을 위한 HTML과 CSS
2. 데이터에 접근하거나 화면 구성을 동적으로 제작하기 위해 사용되는 DOM모델
3. 데이터 교환을 위한 JSON이나 XML
4. 웹 서버와의 비동기식 통신을 위한 XMLHttpRequest객체
5. 위에서 언급한 모든 기술을 결합하여 사용자의 작업 흐름을 제어하는 데 사용되는 자바스크립트
Ajax 통신을 이용한 데이터 수송신 방법
XMLHttpRequest객체
Ajax의 가장 핵심적인 구성 요소는 XMLHttpRequest 객체이다.
Ajax에서 XMLHttpRequest 객체는 웹 브라우저가 서버와 데이터를 교환할 때 사용된다.
웹 브라우저가 백그라운드에서 계속해서 서버와 통신할 수 있는 것은 바로 이 객체를 사용하기 때문이다.
XMLHttpRequest객체 생성
var 객체명 = new XMLHttpRequest(); 의 형태로 작성한다.
서버에 요청하기(request)
서버에 요청을 보내기 위해서는 XMLHttpRequest 인스턴스를 생성해야 하고, 인스턴스의 open()메소드와 send()메소드를 사용하여 요청을 보낼 수 있다.
open()메소드
open() 메소드는 서버로 보낼 Ajax요청의 형식을 설정한다.
open(전달방식, URL주소, 동기여부); 의 형태로 작성한다.
전달방식: GET방식, POST방식 등 요청방식을 선택한다.
URL주소: 요청을 처리할 서버의 파일 주소를 전달한다.
동기 여부: 요청을 동기식으로 전달할 지, 비동기식으로 전달할 지를 선택한다.
send()메소드
작성한 Ajax요청을 서버로 전달한다.
전달 방식에 따라서 인수를 가질수도, 가지지 않을 수도 있다.
send(); : GET방식, open()메소드의 URL주소에 전송할 인수를 작성하기 때문에 매개변수가 없다.
send(문자열); : POST방식, open()메소드의 URL주소에 인수를 작성하지 않기 때문에 send()메소드에 인수를 작성해준다.
상태에 따른 응답을 받는 방법
Ajax요청 시 XMLHttpRequest객체는 각 상태별로 readyState가 변한다.
처음에는 readyState가 0(객체명.UNSENT, 보내지 않음)
open()메소드를 호출하는 순간 1(객체명.OPEND)
send()호출 시 순차적으로 2(객체명.HEADERS_RECEIVED), 3(객체명.LOADING), 4(객체명,DONE)로 바뀐다.
최종적으로 readyState가 4(객체명.DONE)가 된다면 상태코드(객체명.state)가 성공을 가리키는 200, 201일 때 응답을 확인한다.
Ajax예제
버튼을 누르면 도시와 우편번호 출력
main.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>POST방식의 요청</h1>
<button type="button" onclick="sendRequest()">POST방식으로 요청 보내기!</button>
<p id="text"></p>
</body>
<script>
function sendRequest(){
var httpRequest = new XMLHttpRequest();
/* GET 방식 */
/*
httpRequest.open("GET", "request_ajax.jsp?city=Seoul&zipcode=88855", true);
httpRequest.send();
*/
/* POST 방식 */
httpRequest.open("POST", "request_ajax.jsp", true);
//encoding은 암호화
httpRequest.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
//send메소드에 인수 전달
httpRequest.send("city=Seoul&zipcode=55775");
httpRequest.onreadystatechange = function(){
// 요청과 응답에 성공했을 때
if(httpRequest.readyState == XMLHttpRequest.DONE && httpRequest.status == 200){
// 응답 값을 받아온다.
document.getElementById("text").innerHTML = httpRequest.responseText;
}
}
}
</script>
</html>request_ajax.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<%
/* request객체에서 받아온 파라미터값 저장 */
String city = request.getParameter("city");
String zipcode = request.getParameter("zipcode");
/* out객체를 통해 응답 */
out.println("도시: " + city);
out.println("우편주소: " + zipcode);
%>
</body>
</html>실행 시

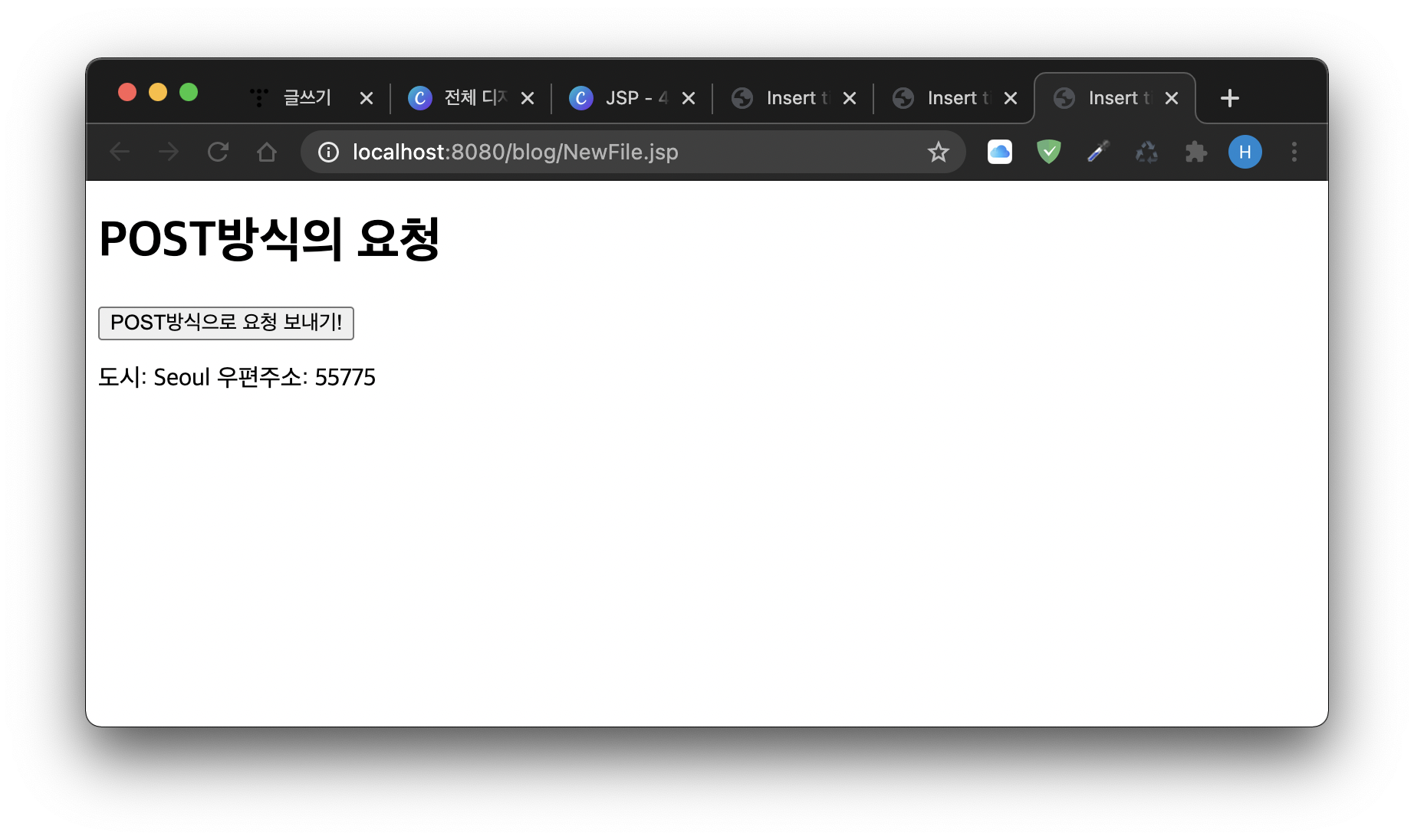
버튼 클릭시

'JS & TS > Frontend' 카테고리의 다른 글
| [JSP] EL문과 JSTL (0) | 2021.03.23 |
|---|---|
| [JSP] Ajax (jquery) (0) | 2021.03.20 |
| [JSP] JSON (0) | 2021.03.14 |
| [JSP] 내장 객체, 데이터 전송방식 (0) | 2021.02.27 |
| [JSP] 자바빈즈(자바 객체) (0) | 2021.02.27 |
| [JSP] JSP문서 작성 및 코드 작성 (0) | 2021.02.27 |



