html문서 내에서 테이블(표)를 만드는 방법을 알아본다.
테이블(table)이란, 여러 종류의 데이터가 행과 열로 정리된 표를 뜻한다.
1. 테이블 생성 방법 <table>, <tr>, <th>, <td>
테이블은 기본적으로 <table>[테이블요소]</table>의 형태로 구성된다.
<table>태그 안에서 <tr>태그로 행을 구성한다.
<tr>태그 안에서 <th>태그와 <td>태그로 각 행마다의 열을 구성한다.
<td>태그는 각 셀의 요소를 나타내는 반면에, <th>태그는 컬럼명을 나타낸다.(다른점은 글자가 굵게 나타나며 더 강조한다는 점)
셀의 행과 열 수는 설정한 값의 최대값으로 맞춰진다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>블로그 포스트</title>
</head>
<body>
<table border="1"> <!-- 테이블 생성 -->
<tr> <!-- 행 생성 (1행) -->
<th>1행1열</th>
<th>1행2열</th>
</tr>
<tr> <!-- 행 생성 (2행) -->
<td>2행1열</td>
<td>2행2열</td>
</tr>
<tr> <!-- 행 생성 (2행) -->
<td>3행1열</td>
<td>3행2열</td>
</tr>
</table>
</body>
</html>
|
cs |
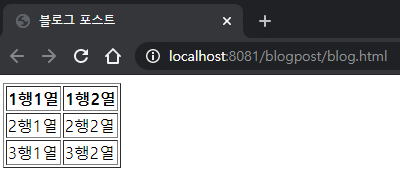
위처럼 테이블의 1행은 <th>태그를 이용하고 나머지 2, 3행은 <td>태그를 이용하여 각각의 열을 구성했다.

위처럼 출력되며 테두리 표시 속성을 주지 않으면 표의 형태가 잘 보이지 않기 때문에,
<table>태그의 속성으로 border="1"을 주면 테이블의 테두리가 표시된다.
2. style 태그로 표 꾸미기
<style> 태그 내에서 table관련 태그들의 여러가지 속성들을 변경할 수 있다.
border: 표의 테두리 속성
width: 가로 폭 조절
height: 세로 폭 조절
margin-left(right): 좌우 공백 조절
border-collapse: 셀들의 겹치는 부분을 보기좋게 조절
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>블로그 포스트</title>
<style>
table{
border:1px solid black;
width:30%;
margin-left:auto;
margin-right: auto;
border-collapse: collapse;
}
th, td{
border: 1px solid black;
text-align: center;
}
</style>
</head>
<body>
<table border="1"> <!-- 테이블 생성 -->
<tr> <!-- 행 생성 (1행) -->
<th>1행1열</th>
<th>1행2열</th>
</tr>
<tr> <!-- 행 생성 (2행) -->
<td>2행1열</td>
<td>2행2열</td>
</tr>
<tr> <!-- 행 생성 (2행) -->
<td>3행1열</td>
<td>3행2열</td>
</tr>
</table>
</body>
</html>
|
cs |
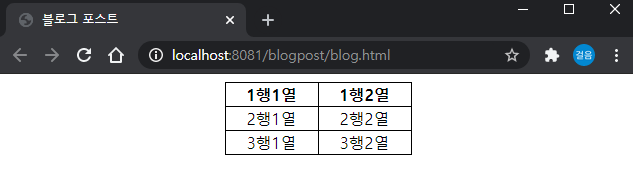
위와 같이 <style>태그를 설정하게 되면

위와같이 출력되게 된다.
3. 셀 병합
각각의 셀들을 병합하려면 <td><th>태그에 span속성을 설정한다.
rowspan="[해당 셀을 포함한 병합할 셀 수]" : 해당 셀을 기준으로 아래 행을 원하는 셀 수만큼 병합한다.(해당 셀 포함)
colspan="[해당 셀을 포함한 병합할 셀 수]" : 해당 셀을 기준으로 오른쪽 열을 원하는 셀 수만큼 병합한다.(해당 셀 포함)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>블로그 포스트</title>
<style>
table{
border:1px solid black;
width:30%;
margin-left:auto;
margin-right: auto;
border-collapse: collapse;
}
th, td{
border: 1px solid black;
text-align: center;
}
</style>
</head>
<body>
<table border="1"> <!-- 테이블 생성 -->
<tr> <!-- 행 생성 (1행) -->
<th>1행1열</th>
<th rowspan="2">1행2열</th> <!-- 아래로 2행을 병합 -->
</tr>
<tr> <!-- 행 생성 (2행) -->
<td>2행1열</td>
</tr>
<tr> <!-- 행 생성 (2행) -->
<td colspan="2">3행1열</td> <!-- 오른쪽 2행을 병합 -->
</tr>
</table>
</body>
</html>
|
cs |
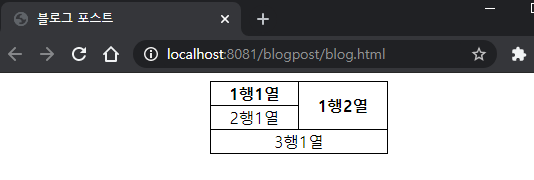
위처럼 <th>태그와 <td>태그에 rowspan과 colspan 속성을 주면

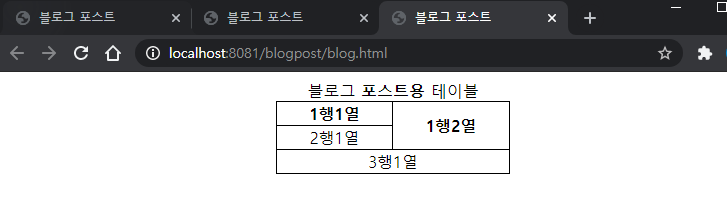
위처럼 1행2열과 2행2열이 병합되고, 3행1열과 3행2열이 병합된다.
4. 캡션 설정
테이블에 <caption>태그를 이용하면 테이블의 제목을 표시하거나, 짧은 설명을 붙일 수 있다.
<table>태그 하나에 하나의 <caption>태그만 사용 가능하며, 항상 테이블 상단의 적절한 위치에 위치하게 된다.
<caption>[작성할 문구]</caption>로 작성할 수 있다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>블로그 포스트</title>
<style>
table{
border:1px solid black;
width:30%;
margin-left:auto;
margin-right: auto;
border-collapse: collapse;
}
th, td{
border: 1px solid black;
text-align: center;
}
</style>
</head>
<body>
<table border="1"> <!-- 테이블 생성 -->
<caption>블로그 <strong>포스트용</strong> 테이블</caption>
<tr> <!-- 행 생성 (1행) -->
<th>1행1열</th>
<th rowspan="2">1행2열</th> <!-- 아래로 2행을 병합 -->
</tr>
<tr> <!-- 행 생성 (2행) -->
<td>2행1열</td>
</tr>
<tr> <!-- 행 생성 (2행) -->
<td colspan="2">3행1열</td> <!-- 오른쪽 2행을 병합 -->
</tr>
</table>
</body>
</html>
|
cs |
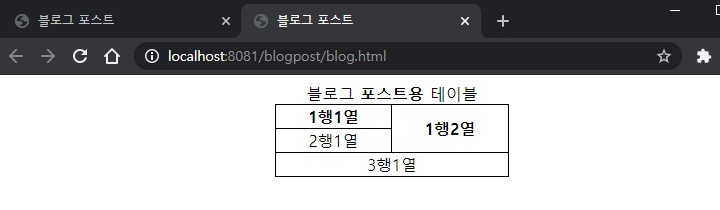
위와 같이 <caption>태그를 사용한다.

5. css로 table스타일 적용
여러 개의 테이블의 스타일을 공통적으로 설정하는 방법에는 css를 이용하는 방법이 있다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
@charset "UTF-8";
table {
border: 1px solid black;
width: 30%;
margin-left: auto;
margin-right: auto;
border-collapse: collapse; /* 표의 겹치는 부분을 보기좋게 바꿔준다. */
}
th, td {
border: 1px solid black;
text-align: center;
}
|
cs |
위처럼 css코드를 작성 한 후
<link>태그를 이용하여
rel="stylesheet" : 스타일시트를 이용하여 외부 리소스를 불러옴
href="[참조할 css파일]" : 참조할 css파일 링크
위 두 개의 속성을 작성한다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>블로그 포스트</title>
<link rel="stylesheet" href="table_style.css">
</head>
<body>
<table border="1"> <!-- 테이블 생성 -->
<caption>블로그 <strong>포스트용</strong> 테이블</caption>
<tr> <!-- 행 생성 (1행) -->
<th>1행1열</th>
<th rowspan="2">1행2열</th> <!-- 아래로 2행을 병합 -->
</tr>
<tr> <!-- 행 생성 (2행) -->
<td>2행1열</td>
</tr>
<tr> <!-- 행 생성 (2행) -->
<td colspan="2">3행1열</td> <!-- 오른쪽 2행을 병합 -->
</tr>
</table>
</body>
</html>
|
cs |

동일하게 적용됨을 확인할 수 있다.
'JS & TS > Frontend' 카테고리의 다른 글
| [html] FORM태그 사용하기 (0) | 2021.02.04 |
|---|---|
| [HTML] anchor태그, <a>, 페이지 내에서 이동 링크 (0) | 2021.02.04 |
| [HTML] HTML의 요소 (0) | 2021.02.03 |
| [HTML] <a>태그, 하이퍼링크 이용하기 (0) | 2021.02.03 |
| 3. HTML 태그의 종류와 이용방법(List 태그, Divisioin, 특수문자) (0) | 2021.01.19 |
| 2. 이클립스에서의 서버 설정, HTML 환경, 기본 구성 (0) | 2021.01.19 |



